Für mich als Webdesignerin und Marketingprofi ist gutes Webdesign eine Kombination unterschiedlichster Faktoren aus den Bereichen Technik, Content, Design, Psychologie, SEO, UX (User Experience) und Recht.
Wenn ich eine neue Website gestalte, denke ich mittlerweile ganz automatisch daran, all diese Faktoren abzudecken. Die folgenden Aspekte sind mein persönliches Erfolgsrezept für richtig gutes Webdesign.
Inhaltsverzeichnis
Gutes Webdesign basiert auf einem fundierten Website-Konzept
Gutes Webdesign passt sich der Zielgruppe an
Gutes Webdesign passt zum Unternehmen
Gutes Webdesign stellt die Website-Besucher in den Mittelpunkt
Gutes Webdesign ist benutzerfreundlich
Gutes Webdesign ist klar und übersichtlich
Gutes Webdesign ist intuitiv
Gutes Webdesign ist konsistent
Gutes Webdesign ist ästhetisch und ansprechend
Gutes Webdesign hat ein harmonisches Farbschema
Gutes Webdesign setzt auf leicht lesbare Texte
Gutes Webdesign berücksichtigt psychologische Grundsätze
Gutes Webdesign weckt Emotionen
Gutes Webdesign ist anders
Gutes Webdesign ist technisch einwandfrei
Gutes Webdesign ist responsiv
Gutes Webdesign ist barrierefrei
Gutes Webdesign ist schnell
Gutes Webdesign ist suchmaschinenoptimiert
Gutes Webdesign ist rechtssicher
Was vermag gutes Webdesign zu leisten?
Wo bekommt man ein gutes Webdesign?
Fazit
Gutes Webdesign basiert auf einem fundierten Website-Konzept
Für mich ist das Website-Konzept die wichtigste Säule eines guten Webdesigns.
Denn nur mit einem gut überlegten Konzept lässt sich eine Website erstellen, die für die Zielgruppen relevant ist und von Google gefunden wird.
Ohne Website-Konzept macht es keinen Sinn, sich eine Website zu erstellen oder erstellen zu lassen.
Ein Website-Konzept klärt u.a. folgende Fragen:
- Was wollen Sie mit Ihrer Website erreichen?
- Wer sind Ihre Zielgruppen?
- Welche Bedürfnisse haben Ihre Zielgruppen?
- Wie sieht der Wettbewerb aus?
- Welche Struktur soll die neue Website haben?
- Wie wird die Navigation der Website aussehen?
- Welche Funktionalitäten soll die neue Website haben?
In meinem Blogbeitrag „In 13 Schritten ein professionelles Website-Konzept erstellen“ können Sie nachlesen, wie Sie ein Konzept für Ihre neue Website erstellen.
Also: zuerst das Konzept, dann das Webdesign.
Gutes Webdesign passt sich der Zielgruppe an
Da ich mich beim Website-Konzept bereits mit der Zielgruppe meiner Kunden beschäftigt habe, weiß ich genau, für wen ich die Website gestalte. Nun kann ich die Inhalte für die Website so wählen, dass sie für die Zielgruppe relevant und interessant sind. Und auch das Design kann ich so gestalten, dass es die Zielgruppe anspricht.
Mal ganz konkret ein Beispiel aus meiner Praxis als Webdesignerin.
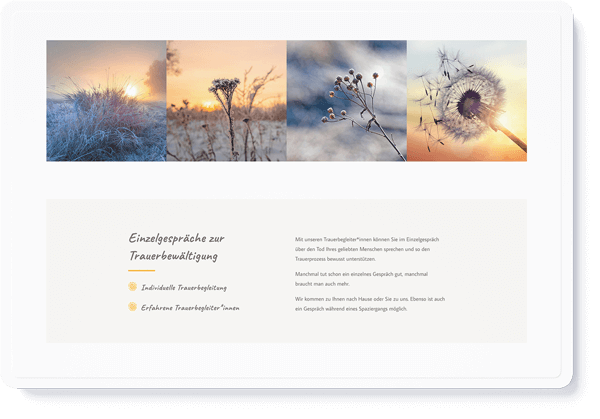
Ein Hospizverein wünschte sich eine neue Website. Zielgruppe des Hospizvereins sind Menschen, die mit dem Sterben konfrontiert sind – entweder als direkt Betroffene oder als Freunde und Angehörige.
Gemeinsam mit dem Kunden habe ich mich mit der Zielgruppe befasst und deren Interessen, Wünsche und Bedürfnisse herausgearbeitet.
Dies konnte ich dann im Webdesign berücksichtigen: mit einfühlsamen Texten, beruhigenden Bildern und freundlichen, sympathischen Bildern der Ansprechpartner. Eine laute und schrille Website mit vielen Animationen und Pop-ups wäre in diesem Fall kein gutes Webdesign gewesen.

Gutes Webdesign passt zum Unternehmen
Richtig gutes Webdesign soll nicht nur zur Zielgruppe, sondern auch zum Unternehmen und dessen Produkten oder Dienstleistungen passen.
Als Webdesignerin berücksichtige ich immer das Corporate Design meiner Kunden: das Logo, die Unternehmensfarben und – wenn vorhanden – die Unternehmensschrift.
Auch die Branche, in der das Unternehmen tätig ist, wird bei einem guten Webdesign berücksichtigt. So sieht ein gutes Webdesign für einen Kindergarten anders aus als für ein Bauunternehmen.
Gutes Webdesign stellt die Website-Besucher in den Mittelpunkt
Was meine ich damit?
Damit meine ich vor allem den Inhalt einer Website. Auf einer Website sollte es nicht in erster Linie um das Unternehmen, sondern um die Zielgruppe gehen.
Eine gute Website stellt nur Inhalte bereit, die für die Zielgruppe relevant und interessant sind.
Sie erinnern sich: Im Website-Konzept habe ich mich bereits mit der Zielgruppe befasst und weiß, wo deren Pain Points liegen. So kann ich auf der Website genau diese Probleme ansprechen und gleichzeitig die Lösung liefern: das Angebot bzw. die Dienstleistungen des Unternehmens.
Ein guter Webdesigner muss sich informieren, welche Inhalte für die jeweilige Zielgruppe wichtig sind.
Gutes Webdesign ist benutzerfreundlich
Benutzerfreundlichkeit ist ein Begriff aus dem User Experience Design (UX-Design), das den Entwicklungsprozess von digitalen Produkten beschreibt.
Wieder lege ich den Fokus auf unsere Zielgruppe – nur betrachten wir jetzt nicht den Inhalt, sondern den Aufbau und das Design einer Website.
Gutes Webdesign macht es den Website-Besuchern so einfach und bequem wie möglich, sich auf der Website zurechtzufinden. Etwa durch eine einfache Navigation, eine klare Strukturierung der Inhalte und ein übersichtliches, konsistentes Webdesign.
Eine hohe Benutzerfreundlichkeit erreichet man u.a. durch:
- eine einfache Navigation auf der Website,
- leicht lesbare Inhalte,
- eine durchgängige Gestaltung für die gesamte Website mit wiederkehrenden Elementen (Farben, Buttons),
- schnelle Ladezeiten der Website (Komprimierung von Bildern, Auslagern von Videos),
- barierrefreies Webdesign für Menschen mit Einschränkungen (z. B. Sehbehinderung).
Ist die Website benutzerfreundlich gestaltet, so wird sich diese positive Erfahrung auf die Kundenbindung und die Kaufbereitschaft auswirken.
Gutes Webdesign ist klar und übersichtlich
Menschen lieben es einfach, sie möchten nicht überfordert werden. Das gilt auch für eine Website.
Gutes Webdesign ist daher klar und strukturiert. Um es anders auszudrücken: Die Website sollte übersichtlich und nicht überfrachtet sein. Der Besucher soll sich rasch orientieren können und schnell erkennen, um was es bei der Website geht. Die meisten Besucher machen das, indem sie die Website oberflächlich scannen.
Gutes Webdesign hilft den Besuchern beim Scannen, indem es
- mit viel Weißraum arbeitet. Weißraum schafft Klarheit und führt die Besucher ganz automatisch zu den wichtigen Abschnitten einer Webseite.
- für visuelle Orientierungspunkte sorgt, die die Website gut strukturieren: Headlines, Zwischenüberschriften, Aufzählungen und Bilder.
- Farben gezielt einsetzt, um die Aufmerksamkeit der Besucher auf wichtige Elemente zu lenken.

Gutes Webdesign ist intuitiv
Über Jahre hinweg haben sich bestimmte Konventionen im Webdesign durchgesetzt, auf die sich Website-Besucher intuitiv verlassen. Gutes Webdesign erfindet das Rad daher nicht neu, um die Besucher nicht unnötig zu verwirren.
Etablierte Webdesign-Regeln sind beispielsweise:
- Das Logo befindet sich oben im Menü – links oder mittig.
- Mit einem Klick auf das Logo gelangt man zurück zur Startseite.
- Links sind farblich abgesetzt (manchmal zusätzlich unterstrichen).
- Kontaktdaten befinden sich am unteren Ende der Webseite (Footer) und ggfs. zusätzlich in der oberen Menüzeile.
- Der Warenkorb bei Shops (Einkaufswagen-Symbol) befindet sich üblicherweise rechts oben im Menü.
Gutes Webdesign ist konsistent
Bei einem guten Webdesign ist das gesamte Erscheinungsbild über alle Seiten hinweg stimmig und konsistent.
Damit meine ich, dass Farben, Schriftarten, Design-Elemente, schlichtweg der Stil und das Erscheinungsbild über alle Unterseiten einer Website durchgängig sein sollten.
- Buttons sollten beispielsweise über die ganze Website hinweg das gleiche Aussehen haben.
- Bilder sollten einem einheitlichen Bildstil folgen und das Farbschema der Website unterstützen.
- Gleiche Seitentypen sollten ein identisches Layout haben, damit sich die Website-Besucher leicht zurechtfinden.
Ein gutes Beispiel ist die Website von Airbnb. Die Seiten aller Unterkünfte sind absolut identisch aufgebaut. Weiß der Besucher einmal, wo er welche Informationen (z. B. Ausstattungsmerkmale, Preise) findet, kann er mühelos die für ihn relevanten Unterkünfte scannen und vergleichen.
Gutes Webdesign ist ästhetisch und ansprechend
Stellen Sie sich vor, Sie betreten einen Laden. Er ist unaufgeräumt und unordentlich. Das sehen Sie auf den ersten Blick. Alles liegt irgendwo rum.
Nun stellen Sie sich vor, Sie gehen in ein Geschäft, das schön übersichtlich und nett dekoriert ist, hell und freundlich – einfach einladend.
Wo würden Sie lieber einkaufen?
Nicht anders ist es im Webdesign.
Die Website ist das digitale Schaufenster eines Unternehmens und sollte ästhetisch ansprechend gestaltet sein. Ein schönes Webdesign wirkt professionell und lässt den Besucher gerne auf der Website verweilen.
Weiterer Effekt einer ansprechenden Website sind die positiven Rückschlüsse, die Website-Besucher auf das Unternehmen und dessen Produkte oder Dienstleistungen ziehen.
Anders ausgedrückt: Eine schlampige und überladene Website lässt das Unternehmen in keinem guten Licht dastehen. Auch eine lieblos und achtlos gestaltete Website wird keine neuen Kunden bringen.
Ein ansprechendes Webdesign lässt sich beispielsweise erreichen durch
- gekonnte, harmonische Farbwahl,
- passende Typografie,
- übersichtliche Struktur,
- passende, konsistente Gestaltungselemente,
- Bilder in der richtigen Auflösung (unscharfe Bilder wirken unprofessionell).

Gutes Webdesign hat ein harmonisches Farbschema
Dieser Punkt – ich hab ihn im vorherigen Absatz schon angesprochen – ist für mich als Webdesignerin so wichtig, dass ich ihm einen eigenen Unterpunkt widmen möchte.
Die Farben einer Website sind eine der wichtigsten Pfeiler im Webdesign. Mit den Farben steht und fällt die Wirkung einer Website.
Warum?
Farben rufen Emotionen hervor und beeinflussen die Stimmung einer Website. Je nach Wahl der Farbe werden bei den Besuchern unterschiedliche Emotionen hervorgerufen: Die Website wird unterschiedlich wahrgenommen.
Mit Farben gelingt es zudem, die Aufmerksamkeit der Website-Besucher gezielt auf wichtige Bereiche einer Webseite zu lenken.
- Die lebendige Farbe Rot steht für Energie und Leidenschaft und sollte mit Maß eingesetzt werden.
- Die Farbe Blau strahlt Seriosität und Vertrauen aus und kann gut mit warmen Farben kombiniert werden, damit die Website nicht zu kühl erscheint.
- Die Farbe Grün wirkt natürlich und frisch, kann aber auch für Wachstum stehen.
- Die kontrastreiche Farbe Gelb steht für Freude und Klarheit. Achtung: Gelb kann rasch billig wirken, wenn es zu aufdringlich eingesetzt wird.
Ein paar Tipps zur Farbwahl:
- Überlegen Sie, welche Emotionen Sie bei den Website-Besuchern wecken möchten. Dies hängt auch mit der Branche, in der Sie tätig sind, zusammen. Grün wird beispielsweise gerne in der Gesundheitsbranche eingesetzt, Blau eher bei Versicherungen und in der Finanz-oder Nachrichtenbranche.
- Achten Sie darauf, dass Sie nicht nur kalte Farben (Blau, Grün) auf Ihrer Website einsetzen. Kombinieren Sie kalte Farben mit warmen Farben wie gelben oder rötlichen Farbtönen.
- Weitere Informationen zur Farbwahl können Sie in meinem Blogbeitrag zum Website-Konzept nachlesen.
Ein guter Webdesigner beachtet die Regeln der Farbpsychologie und legt besonderes Augenmerk auf die Farbwahl.
Gutes Webdesign setzt auf leicht lesbare Texte
Wir erinnern uns: Ein gutes Webdesign soll klar und übersichtlich gestaltet sein. Denn das erleichtert den Kunden das Scannen einer Website.
Deshalb gestalte ich die Website-Texte so, dass sie leicht „zu scannen“ sind. Schnell lesbar werden die Website-Texte, indem man
- eine „einfache“ Sprache verwendet (so wie Sie mit Ihren Kunden reden würden).
- kurze Sätze benützt. Die meisten Menschen überfliegen die Texte nur. Machen Sie es Ihren Lesern daher leicht und verwenden Sie einfache Sätze.
- die Website-Texte in logische Abschnitte unterteilt und mit aussagekräftigen Überschriften versieht.
- darauf achtet, dass der Fließtext maximal 750 Pixel breit ist.
- dem Bodytext (Fließtext) eine gut lesbare Schriftgröße zuweist, insbesondere auf dem Smartphone. Ich empfehle, die Schriftgröße für den Fließtext auf dem Handy nicht kleiner als auf dem Desktop zu wählen. Überschriften für Tablet und Smartphone müssen in der Regel schon angepasst werden. Gute Webdesigner verwenden Schriftgrößen, die sich automatisch an die Breite des verwendeten Endgerätes anpassen.
- eine kontrastreiche Textfarbe verwendet (keine hellen Farben). Auch eine weiße Schrift auf dunklem Hintergrund ist keine gute Idee, da sie für das Auge schlecht lesbar ist.
Gutes Webdesign berücksichtigt psychologische Grundsätze
Der Lebensmittelhandel befasst sich schon seit längerem mit psychologischen Grundsätzen und setzt diese erfolgreich ein, u.a. im Bereich der Warenpräsentation. So werden beispielsweise die teuersten Waren gut sichtbar in Greifhöhe platziert, denn dort langt der Verbraucher zuerst hin.
Auch im Webdesign lassen sich einige psychologische Prinzipien gut anwenden.
- Gutes Webdesign setzt die verschiedenen Prinzipien der Gestaltpsychologie, wie z. B. Prinzip der Nähe, Ähnlichkeit oder Kontinuität ein, um eine übersichtliche Gestaltung der Inhalte zu erzielen.
- Der Social-Proof-Effekt besagt, dass der Mensch sich als soziales Wesen an anderen Menschen orientiert. Diesen Effekt können wir im Webdesign einsetzen, indem wir sogenannte „Testimonials“ ( zufriedene Kunden oder Fachleute) auf der Website zu Wort kommen lassen – die Website wird glaubwürdiger.
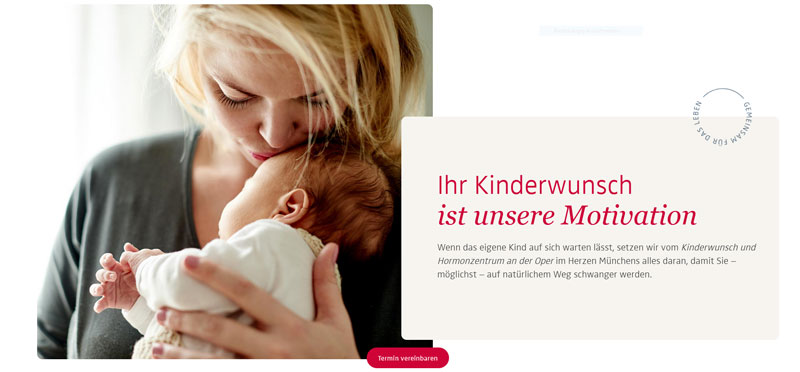
- Der Carpenter-Effekt besagt, dass Menschen mit größerer Wahrscheinlichkeit eine Handlung ausführen, wenn sie diese vorgemacht bekommen. Gutes Webdesign setzt diesen Effekt ein, indem es die Kunden in einen glücklichen Kontext versetzt: ein lächelndes Paar vor einem nagelneuen Hausdach – auf der Website eines Dachdeckers. Ein zufriedenes Baby in den Armen einer glücklichen Frau – auf der Website eines Kinderwunschzentrums.
- Der Decoy-Effekt ist ein weiteres Phänomen aus der Psychologie: Schwanken Kunden zwischen zwei Optionen, so kann eine dritte, weniger attraktive Option den nötigen Schubs in die richtige Richtung geben. Auf einer Website wende ich den Decoy-Effekt bei der Preisgestaltung an: Habe ich zwei Preispläne, füge ich einen dritten und teureren an, um so den mittleren Preisplan attraktiver erscheinen zu lassen.
- Das Prinzip der Reziprozität besagt, dass Menschen eher gewillt sind zu geben, wenn sie vorher etwas gratis erhalten haben. Auf einer Website lässt sich dieser Effekt anwenden, indem man beispielsweise hilfreiche Blogartikel, kostenlose E-Books, Webinare oder Produktvideos anbietet.
- Der Primacy-Recency-Effekt besagt, dass sich Leser am besten an die ersten und die letzten Informationen erinnern. Gutes Webdesign wäre bei einer Aufzählung die wichtigsten Infos an den Anfang und ans Ende der Aufzählung zu stellen.

Gutes Webdesign weckt Emotionen
Wir Menschen sind emotionale Wesen. Entscheidungen treffen wir zu 80% unbewusst und emotional – das berichtet der deutsche Neuromarketing-Experte Dr. Hans-Georg Häusel.
Daher ist es wichtig, dass eine Website emotional ansprechend gestaltet ist. Mit anderen Worten: Die Website soll Sie und Ihr Unternehmen sympathisch „rüberbringen“.
Wie kann eine Website emotional gestaltet werden?
- Bilder sprechen uns direkt emotional an. Schneller und direkter als jeder Text. Die Bilder sollten authentisch sein und glückliche Menschen zeigen. Ein freundliches, echtes Lächeln (kein aufgesetztes), echte Menschen aus dem Unternehmen (keine Stockbilder). Die Investition in ein gutes Fotoshooting zahlt sich aus. Nachlesen können Sie dies auf der Website des amerikanischen Marktforschungsinstituts Nielsen Norman Group.
- Mit Farben lassen sich Stimmungen erzeugen. Daher lege ich bei Websites, die ich gestalte, großes Augenmerk auf die Farbwahl.
- Persönliche Geschichten, Erfahrungsberichte zufriedener Kunden, sympathische Beschreibungen der Mitarbeiter mit freundlichen Fotos lassen eine Website gleich viel sympathischer wirken.
- Persönliche Zitate mit Fotos von Gesichtern steigern die Aufmerksamkeit.

Gutes Webdesign ist anders
Bevor ich mit dem Webdesign beginne, erstelle ich immer ein fundiertes Website-Konzept (siehe Punkt 1). In dem Konzept beleuchte ich auch den Wettbewerb meiner Kundin bzw. meines Kunden und schaue mir deren Websites an.
Ziel ist es dabei nicht, den Wettbewerb zu kopieren. Mein Ziel ist, eine Website zu gestalten, die sich von den Websites der Wettbewerber positiv absetzt.
- Sind die Websites der anderen Marktteilnehmer schrill und bunt, lege ich den Fokus darauf, eine übersichtliche und angenehme Website zu gestalten.
- Ist der Wettbewerb betont sachlich und kühl, setze ich den Schwerpunkt auf Emotionen: viele „echte“ Bilder aus dem Unternehmen, persönliche Erfahrungsberichte, Zitate.
- Bleibt die Konkurrenz anonym, stelle ich das Team meines Kunden bzw. meiner Kundin in den Vordergrund.
Wenn Sie eine gute Website erstellen möchten, werfen Sie also einen Blick auf die Websites Ihrer direkten Mitbewerber. Es lohnt sich!
Gutes Webdesign ist technisch einwandfrei
Ein ästhetischer Gesamteindruck ist das eine – eine funktionierende Technik das andere. Eine gute Website braucht beides: ein ansprechendes Webdesign und eine funktionierende Technik.
- Beim Webdesign prüfe ich immer, ob die Website auf allen Endgeräten (Desktop, Tablet, Smartphone) einwandfrei aussieht.
- Wichtig dabei ist, auch alle Funktionalitäten zu überprüfen (funktioniert die Navigation, die Buttons, sind die Links korrekt gesetzt, sendet das Kontaktformular einwandfrei).
- Die Website sollte auf allen gängigen Browsern getestet werden (u.a. Safari, Chrome, Edge, Firefox, Opera).
Gutes Webdesign ist responsiv
Das Webdesign ist nur gut, wenn die Website auf allen Endgeräten und Bildschirmgrößen gleichermaßen ansprechend aussieht und funktioniert: auf Desktop, Tablet und Smartphone.
Ein guter Webdesigner hat entsprechende Endgeräte zum Testen sowie diverse Tools, die dabei helfen.
Ein responsives Webdesign
- verwendet skalierbare Größenangaben, die sich an die unterschiedlichen Bildschirmbreiten anpassen.
- setzt da, wo es notwendig ist, „Media Queries“ ein. Mit Media Queries können individuelle CSS-Befehle für die verschiedenen Bildschirmgrößen gesetzt werden.
- verwendet ein Hamburger-Menü für Smartphones und – falls notwendig – für Tablets.
- achtet darauf, dass Bilder auf jedem Endgerät gut aussehen.

Gutes Webdesign ist barrierefrei
Für Menschen mit Sehbehinderung oder anderen Einschränkungen ist es wichtig, dass eine Website möglichst barrierefrei gestaltet ist. Beim guten Webdesign wird die Barrierefreiheit von Anfang an eingeplant.
- achtet auf gute Kontraste,
- nimmt bei der Farbgestaltung auf mögliche Farbblindheiten Rücksicht,
- verwendet aussagekräftige „Alttags“ (Bildbeschreibungen) für die Bilder. Diese können von den Screenreadern vorgelesen werden, sodass auch sehbehinderte Menschen den Inhalt des Bildes erfassen können,
- ist auch mit der Tastatur steuerbar.
Es würde den Rahmen sprengen, wenn ich hier alle Aspekte aufzählen würde, die eine Website barrierefrei machen. Obige Punkte seien als Beispiel genannt.
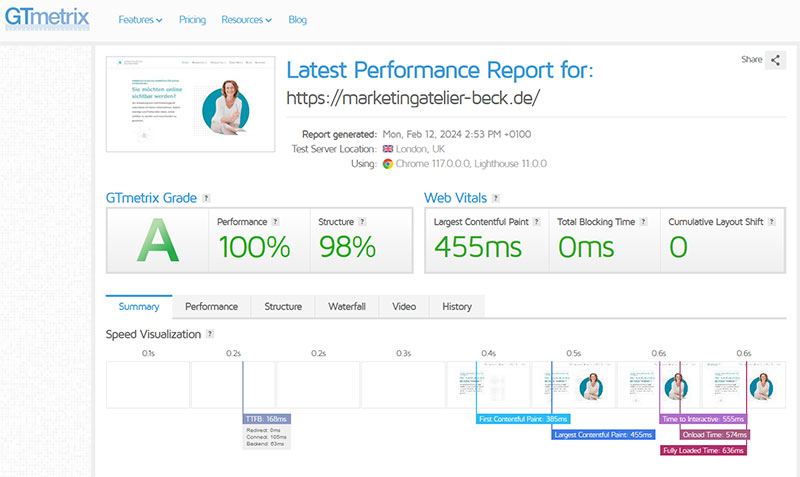
Gutes Webdesign ist schnell
Ein wichtiger Faktor für ein gutes Webdesign ist die Schnelligkeit einer Website. Damit meine ich die Zeit, die es braucht, bis eine Website vollständig geladen ist.
Als Faustregel gilt: Lädt Ihre Website auf dem Desktop unter einer Sekunde und auf dem Handy unter zwei Sekunden, so gehört sie zur besseren Hälfte aller Webseiten.
Ein paar Tipps, wie sich der Page Speed (Ladegeschwindigkeit) einer Website erhöhen lässt:
- Verzichten Sie auf Slider (insbesondere auf dem Smartphone).
- Verwenden Sie Bilder nur in passender Auflösung und komprimieren Sie die Bilder zusätzlich. Neue Formate wie webp bieten sich ebenso an.
- Setzen Sie ein Caching-Plugin auf Ihrer WordPress-Website ein (Achtung, das Plugin muss sorgfältig konfiguriert werden, sonst kann es zu Komplikationen auf der Website führen).
- Verzichten Sie auf direkt eingebundene Videos. Binden Sie Videos besser über Vimeo oder YouTube ein.

Gutes Webdesign ist suchmaschinenoptimiert
Wenn ich Websites für meine Kundinnen und Kunden gestalte, dann ist bei mir die Grundausstattung für die Suchmaschinen inklusive. Weil es anders für mich keinen Sinn ergibt.
Eine Website, die nicht für die Suchmaschinen optimiert ist, wird bei Google nur schwer gefunden. Und kann daher auch keine neuen Kunden bringen.
Gutes Webdesign bedeutet für mich, dass die Suchmaschinenoptimierung (kurz SEO für Search Engine Optimization) bereits in der Phase der Websiteerstellung, also beim Webdesign, berücksichtigt wird. Nicht erst dann, wenn die Website bereits fertig ist.
Das beginnt mit einer fundierten Keyword-Recherche im Rahmen des Website-Konzepts: Hier arbeite ich die Keywords (Suchwörter) heraus, für die die Website bei Google ranken soll. Die Ergebnisse der Keyword-Recherche sind ausschlaggebend für Struktur und Inhalte der Website. Für wichtige Keywords erstelle ich – wenn möglich – eine eigene Unterseite, die für dieses Keyword bzw. das Keyword-Cluster (passende ähnliche Suchwörter) optimiert wird.
Anbei einige Beispiele, es würde den Rahmen sprengen, an dieser Stelle alle SEO-Aspekte aufzuführen:
- Die Planung der Website-Struktur wird auf Basis der Keyword-Recherche durchgeführt.
- Die Keywords sollten in die Überschriften und auch den Text integriert sein.
- Die Bilder erhalten Alttags, die das Keyword (oder Abwandlungen davon) enthalten.
- Jede einzelne Seite der Website erhält einen Title Tag und eine Meta Description, natürlich keyword-optimiert.
Gutes Webdesign ist rechtssicher
Ein guter Webdesigner muss beim Webdesign bestimmte Informationspflichten beachten und rechtliche Anforderungen einhalten. Kurz: Gutes Webdesign muss rechtssicher sein.
Anbei einige rechtliche Themen, die zu beachten sind:
- Eine geschäftsmäßige Website braucht ein Impressum, das ganz bestimmte Informationen enthalten muss.
- Eine geschäftsmäßige Website muss eine Datenschutzerklärung enthalten und den Richtlinien der DSGVO entsprechen. So können derzeit amerikanische Tools (Google Analytics, Google Fonts, Google Maps) nicht ohne Cookie-Banner eingesetzt werden. Selbst dann ist deren rechtssichere Verwendung kritisch zu betrachten.
- Die Regelungen des UWG müssen beachtet werden.
- An Online-Shops werden noch weitergehende rechtlichen Anforderungen gestellt, so z. B. die Widerrufrechtsbelehrung und die AGB. Bei Preisangaben gegenüber Endverbrauchern muss die Preisangaben-Verordnung beachtet werden.
- Bildrechte sind zu beachten. Auch für Landkarten oder Stadtpläne müssen die erforderlichen Rechte vorliegen.
- Der Newsletter-Versand ist nur mit Double-Optin-Verfahren rechtssicher zulässig.
Ein guter Webdesigner wird die rechtlichen Vorgaben bereits beim Webdesign berücksichtigen. So installiere ich beispielsweise Google Fonts auf dem eigenen Server und kann sie somit rechtssicher auf der Website einbinden. Auch bei Bildern achte ich von Beginn an darauf, dass ich die entsprechenden Bildrechte für meine Kundinnen und Kunden kaufe. Für Impressum und Datenschutz arbeite ich mit einer auf E-Recht spezialisierten Rechtsanwaltskanzlei zusammen.

Was vermag gutes Webdesign zu leisten?
Zum Schluss möchte ich noch darauf eingehen, warum gutes Webdesign wichtig ist und was es bewirken kann.
1. Gutes Webdesign schafft einen positiven ersten Eindruck. Und dieser ist entscheidend.
2. Ein ansprechendes Webdesign trägt maßgeblich dazu bei, dass Ihre Besucher länger auf der Website verweilen und gerne wiederkommen.
3. Gutes Webdesign verbessert die Conversion-Rate, indem es den Website-Besuchern die gewünschten Informationen schnell und einfach zugänglich macht.
4. Gutes Webdesign lässt Ihr Unternehmen professionell erscheinen, fördert das Vertrauen und stärkt das Image.
5. Mit einem guten Webdesign wird Ihre Website bei Google besser gefunden und kann mehr organischen Traffic generieren.
6. Gutes Webdesign ist erfolgreicher. Es überzeugt Ihre Website-Besucher und macht sie zu Kunden.
Wo bekommt man ein gutes Webdesign?
Ich werde oft nach Homepage-Baukasten gefragt, die Werbung suggeriert ja ein sekundenschnelles Erstellen der eigenen Website. Ganz ehrlich: Ich halte nicht viel davon.
Für eine private Website oder eine Bewerbungs-Website mag das ja gehen. Aber eine Website, die ein Unternehmen professionell repräsentieren soll, lässt sich nicht von einem Laien mit einem Baukasten erstellen. Das klappt meistens nicht gut, da oft Zeit sowie Know-how fehlen und beim Webdesign doch sehr viele Aspekte zu beachten sind.
Kleine Unternehmen, Freiberufler und Selbstständige sind meist bei einem freiberuflichen Webdesigner oder einer Webdesignerin am besten aufgehoben. Diese sind meist kostengünstiger und flexibler als eine große Agentur. Die Zusammenarbeit gestaltet sich wesentlich einfacher, da Sie direkt mit dem Webdesigner oder der Webdesignerin sprechen und Ihre Wünsche und Vorstellungen schnell und einfach mitteilen können.
Größere Unternehmen, die umfangreiche Websites mit eigenen Webanwendungen (z. B. eigene Apps) brauchen, sind bei Agenturen besser aufgehoben. Hier ist es wichtig, dass das Projekt in einem größeren Team mit mehreren Mitarbeitern bearbeitet werden kann.
Fazit
Beim guten Webdesign gilt es, viele verschiedene Faktoren kunstvoll zu einem sympathischen Onlineauftritt zu verknüpfen.
Dabei sind Website-Konzept, gestalterische und inhaltliche Aspekte, Suchmaschinenoptimierung genauso wie psychologische Grundsätze oder rechtliche Vorgaben zu berücksichtigen.
Am besten lassen Sie sich von einem Webdesign-Profi unterstützen. So ist sichergestellt, dass alle Aspekte eines guten Webdesigns von Anfang an berücksichtigt werden!