Sie sind Unternehmer*in, Freiberufler*in oder Selbstständige*r und brauchen eine neue Website?
Egal, ob Sie sich selbst eine neue Website bauen oder ob Sie sich eine professionelle Website designen lassen: Sie sollten sich zuerst ein fundiertes Website-Konzept erstellen.
Die Zeit, die Sie in dieses Webdesign-Konzept investieren, zahlt sich spätestens dann aus, wenn es darum geht, Ihre neue Homepage umzusetzen.
Denn so haben Sie sich bereits im Vorfeld über alles Wichtige Gedanken gemacht. Eine gute Website-Konzeption hilft Ihnen auch, Ihre Gedanken zu sortieren und sich auf das Wesentliche zu konzentrieren.
Inhaltsverzeichnis
Warum ein Website-Konzept wichtig ist
Ihre Website-Ziele
Ihre Zielgruppen
Der Wettbewerb
Inhalt & Struktur Ihrer Website
Die Website-Navigation
Die Funktionalitäten Ihrer Website
Ihr Logo
Die Farbgestaltung
Die Bildauswahl
Die Typografie
Der Call-to-Action
Der Footer
SEO und der Page Speed
Fazit
Warum ein fundiertes Website-Konzept wichtig ist
Ein fundiertes Website-Konzept ist entscheidend für den Erfolg Ihrer neuen Website. Es bildet die Grundlage für die Gestaltung und die technische Umsetzung Ihrer Website.
Ein gut überlegtes Website-Konzept hilft Ihnen dabei, Ihre Ideen zu strukturieren und alle wichtigen Themen zu klären.
Das Website-Konzept gibt klare Antworten auf wichtige Fragen: Welche Kunden will ich mit meiner Website ansprechen? Welche Ziele soll die neue Webseite erreichen? Welche Inhalte sind relevant? Wie soll die Nutzerführung aussehen?
Darüber hinaus sorgt ein gutes Website-Konzept für eine klare Strukturierung der Website. Eine durchdachte Navigation erleichtert den Nutzern die Orientierung und erhöht die Benutzerfreundlichkeit.
Ein weiterer wichtiger Aspekt ist die Suchmaschinenoptimierung (SEO). Wird bereits in der Konzeptionsphase einer Website an die Suchmaschinenoptimierung gedacht, so können Websitestruktur und Content perfekt für SEO optimiert werden.
Des Weiteren erleichtert Ihnen ein Website-Konzept die Zusammenarbeit mit dem Webdesigner oder der Agentur. Sie haben klare Vorstellungen, wie die Website aufgebaut sein soll und welche Inhalte an welchen Stellen platziert werden sollen.
Kurz gesagt: Ein fundiertes Website-Konzept ist für Sie unverzichtbar, wenn Sie sich eine neue Website erstellen (lassen) möchten.
Website-Konzept | Schritt 1:
Was wollen Sie mit Ihrer Website erreichen?
Im ersten Schritt Ihres Webdesign-Konzepts überlegen Sie, welche Ziele Sie mit Ihrer neuen Webseite erreichen wollen. Es ist entscheidend, sich bewusst zu sein, welches Ziel Sie mit Ihrer Website verfolgen möchten, damit Sie gezielt darauf hinarbeiten können.
Eine Website ohne klare Ziele ist wie ein Schiff ohne Kompass.
Möchten Sie
- mehr Anrufe über Ihre Website erhalten?
- Ihre Online-Sichtbarkeit erhöhen?
- Ihre Produkte oder Dienstleistungen direkt über den Onlineshop verkaufen?
- die Kunden über Ihre Produkte oder Dienstleistungen informieren?
- mehr Kontaktanfragen über das Kontaktformular bekommen?
- mehr Leser für Ihre Blogartikel erreichen?
- mehr Newsletter-Abonnenten erhalten?
- Ihr Image verbessern?
- ein besseres Ranking bei den Suchmaschinen erhalten?
Formulieren Sie Ihre Ziele möglichst konkret, messbar und mit einem zeitlichen Bezug.
Messbar machen Sie Ihre Ziele, indem Sie klare Kennzahlen definieren. Dies können zum Beispiel die Anzahl der Besucher, die Verweildauer oder auch der Umsatz sein.
Sie können durchaus mehrere Ziele mit Ihrer Webseite verfolgen.
Beispiel:
„Über meine Website möchte ich 10 neue Abonnenten pro Monat für meinen Newsletter gewinnen.“
Ihre Aufgabe
Im 1. Schritt des Website-Konzeptes legen Sie die Ziele fest, die Sie mit Ihrer Webseite erreichen möchten.
Ihre Aufgabe
Im 1. Schritt des Website-Konzeptes legen Sie die Ziele fest, die Sie mit Ihrer Webseite erreichen möchten.
Website-Konzept | Schritt 2: Beschreiben Sie Ihre Zielgruppen
Wenn Sie Ihre Website designen oder designen lassen, sollten Sie immer vor Augen haben, wen Sie mit Ihrer Website erreichen wollen. Wer sind die Besucher Ihrer Website?
Warum ist es wichtig, die eigenen Zielgruppen zu kennen?
Ihre Zielgruppe sind diejenigen Personen, für die Sie Ihre Website konzipieren. Sie sind also diejenigen, die von den Inhalten und Angeboten der Website profitieren sollen. Deshalb ist es unerlässlich, dass Sie Ihre Zielgruppe genau kennen.
Denn nur, wenn Sie wissen, wer Ihre Kunden sind, können Sie diese auf Ihrer Website gezielt ansprechen. Und zwar mit Themen, die Ihre Zielgruppen interessieren.
Meist hat ein Unternehmen nicht nur eine Zielgruppe, sondern mehrere, oft auch unterschiedliche Zielgruppen.
So könnte ein Bäcker beispielsweise folgende Zielgruppen haben:
- Hausfrauen,
- Arbeitnehmer, die in die Arbeit fahren und eine Brotzeit kaufen,
- Kinder, die sich Süßigkeiten kaufen,
- Firmenmitarbeiter aus der Umgebung, die zum Mittagessen kommen,
- Altenheime, die Kuchen für die Cafeteria abnehmen,
- benachbarte Schulen, die belegte Semmeln für die Pause bestellen,
- Mamas, die einen Kindergeburtstag in der Bäckerei buchen möchten,
- Backinteressierte, die an einem Backkurs teilnehmen wollen,
- Lieferanten.
Versuchen Sie, Ihre Zielgruppen möglichst genau zu beschreiben: Was kaufen die Kunden bei Ihnen, männlich oder weiblich, Alter, Einkommen, Interessen, Bildungsstand und Bedürfnisse. Auch das Nutzerverhalten und die technischen Voraussetzungen spielen eine Rolle.
Es gibt verschiedene Möglichkeiten, Ihre Zielgruppe besser kennenzulernen. Sie könnten Umfragen durchführen, Kundengespräche führen oder auch Ihre Mitbewerber beobachten.
Welche Bedürfnisse haben Ihre Zielgruppen?
Überlegen Sie, was die Besucher auf Ihrer Website suchen:
- Welche Probleme haben sie?
- Nach welcher Lösung suchen sie?
Wenn Sie die Probleme Ihrer Zielgruppe kennen, können Sie genau die Lösung anbieten, nach denen Ihre Zielgruppe sucht. Ein Perfect Match!
Ihre Aufgabe
Im zweiten Schritt Ihrer Website-Konzeption geht es zum einen darum, Ihre Zielgruppen genau zu beschreiben. Zum anderen überlegen Sie, welche Interessen und Probleme Ihre Zielgruppen haben.
Ihre Aufgabe
Im zweiten Schritt Ihrer Website-Konzeption geht es zum einen darum, Ihre Zielgruppen genau zu beschreiben. Zum anderen überlegen Sie, welche Interessen und Probleme Ihre Zielgruppen haben.
Website-Konzept | Schritt 3: Werfen Sie einen Blick auf den Wettbewerb
Es ist nie verkehrt, wenn man weiß, was die Konkurrenz macht. Daher werfen Sie in Schritt 3 Ihres Webdesign-Konzepts einen Blick auf den Wettbewerb.
Warum?
Nur wenn Sie wissen, was der Wettbewerb macht, können Sie sich von Ihren Mitbewerbern abheben. Weil Sie es eben anders und besser machen.
Machen Sie sich ein Bild der Webseiten Ihrer Mitbewerber:
Geben Sie in Google Ihr Kernthema, Ihre Dienstleistungen, Branche oder Produktgruppen ein und schauen Sie sich die ersten drei Seiten der Suchergebnisse genauer an.
Auch wenn Sie nur regional tätig sind: Sehen Sie sich nicht nur den direkten Wettbewerb an, sondern auch räumlich weiter entferntere oder größere Mitbewerber in anderen Teilen Deutschlands.
- Content: Welche Inhalte bietet der Wettbewerb an? Wie sind die Inhalte bei den Wettbewerbern strukturiert (Menüs, Navigation)? Wie ist der Sprachstil Ihrer Wettbewerber? Haben die Wettbewerber einen Blog?
- Technik: Ist die Technik modern (z. B. Responsive Design, SSL-Verschlüsselung, lädt die Website schnell)?
- Webdesign: Welche Wirkung hat die Website auf Sie? Wie ist das Design Ihrer Wettbewerber (z. B. hell, bunt, dunkel, altbacken)? Welchen Bildstil verwenden Ihre Konkurrenten?
- Usability: Wie ist die Nutzerfreundlichkeit der Website?
- Generell: Was machen die Mitbewerber gut, was Sie übernehmen möchten? Was möchten Sie besser machen?
Lassen Sie sich inspirieren, notieren Sie sich, was Ihnen gut gefällt. Halten Sie die Bereiche fest, in denen Sie sich vom Wettbewerb abheben können.
Ihre Aufgabe
In diesem Schritt schauen Sie sich genau an, wie Ihr Wettbewerb online aufgestellt ist. Halten Sie fest, was Ihnen gut gefällt. Schreiben Sie sich die Punkte auf, die Sie anders oder besser machen können.
Ihre Aufgabe
In diesem Schritt schauen Sie sich genau an, wie Ihr Wettbewerb online aufgestellt ist. Halten Sie fest, was Ihnen gut gefällt. Schreiben Sie sich die Punkte auf, die Sie anders oder besser machen können.
Website-Konzept | Schritt 4: Inhalt und Struktur Ihrer Website
In diesem Schritt der Website-Konzeption machen Sie sich Gedanken über den Content (Inhalt) Ihrer Website. Keine Sorge, Sie müssen jetzt noch nicht die fertigen Website-Texte parat haben. In diesem Schritt geht es darum, sich Gedanken darüber zu machen,
- welche Inhalte auf Ihrer Website zu finden sein sollen (Content)
- und wo diese Inhalte hinkommen (Struktur).
Grobe Stichpunkte der Inhalte reichen für Ihr Website-Konzept zunächst vollkommen aus, formulieren Sie jetzt noch keine „fertigen“ Texte.
Folgende Punkte sollten Sie bei der Inhaltsplanung Ihrer Website berücksichtigen:
Der Content
Legen Sie fest, welche Inhalte auf Ihrer Website zu finden sein sollen. Sehen Sie sich Ihre Ziele und Ihre Zielgruppen noch einmal an. Beiden sollten Sie gerecht werden.
Die Ziele
Werfen Sie einen Blick auf Ihre Ziele.
Wenn Ihr Website-Ziel beispielsweise lautet „Meine Website soll auf den vorderen Plätzen bei den Suchmaschinen landen“, dann ist die Suchmaschinenoptimierung ein zentraler Punkt Ihrer Website-Konzeption. Ein Unternehmensblog könnte eine gute Möglichkeit sein, Ihr Ziel zu erreichen.
Möchten Sie mit Ihrer Website die Online-Sichtbarkeit erhöhen, so sollten Sie auf jeden Fall Ihre Social Media-Aktivitäten erhöhen und die Accounts mit Ihrer Website verknüpfen.
TIPP
Bevor Sie sich an die Inhaltsplanung für Ihre Website machen, schauen Sie sich noch einmal die Ziele an, die Sie mit der Website erreichen möchten!
TIPP
Bevor Sie sich an die Inhaltsplanung für Ihre Website machen, schauen Sie sich noch einmal die Ziele an, die Sie mit der Website erreichen möchten!
Die Zielgruppen
Die meisten Besucher kommen auf Ihre Website, weil sie etwas suchen. Sie suchen nach Informationen oder möchten ein Problem gelöst bekommen.
Überlegen Sie daher: Welche Probleme könnten Ihre Kunden haben?
Auf die Probleme und Ihre Lösungsvorschläge sollten Sie auf Ihrer Website inhaltlich eingehen. Denken Sie dabei immer aus Kundensicht.
Die Keyword-Recherche
Eine Keyword-Recherche kann Ihnen Klarheit darüber bringen, mit welchen Keywords (Suchwörtern) die Menschen über die Suchmaschinen tatsächlich auf die Suche gehen.
Die wichtigsten Keywords, die zu Ihrem Thema passen, sollten Sie auf Ihrer Website unterbringen.
Notieren Sie sich häufig gesuchte Keywords und clustern Sie diese nach Schwerpunkten.
Pro einzelner Webseite sollten Sie nur jeweils ein Keyword-Cluster (Haupt-Keyword mit mehreren Neben-Keywords) einplanen.
Auch Longtail-Keywords, die aus mehreren Wörtern bestehen, können interessant sein.
Es empfiehlt sich, das Haupt-Keyword auch im Seitentitel, den Überschriften und den Metadaten (Title Tag & Meta Description) unterzubringen.
Die Struktur
Schreiben Sie sich zunächst Notizen und Stichpunkte zu den Inhalten auf und gruppieren Sie anschließend die Inhalte sinnvoll. Welche Themen passen zusammen und könnten auf einer Unterseite zusammengefasst werden? Berücksichtigen Sie dabei die Ergebnisse der Keyword-Recherche und planen für jedes abgeschlossene Thema (Keyword-Cluster) eine eigene Unterseite ein.
Manchmal wollen Ideen nirgendwo dazu passen. Dann überlegen Sie, ob diese Themen wirklich notwendig sind. Oder so wichtig sind, dass sie eine eigene Unterseite verdienen.
Ziel ist es, eine Struktur für Ihre Website zu erarbeiten.
Haben Sie einen Online-Shop, könnten Sie Ihre Website nach Produktgruppen strukturieren. Bieten Sie Dienstleistungen an, mag die Ausrichtung nach den Dienstleistungen sinnvoll sein. Ein Blog lässt sich nach Themenfeldern strukturieren.
Darüber, welche Inhalte auf die Homepage (Startseite Ihrer Website) gehören, habe ich einen ausführlichen Blogbeitrag geschrieben: Wie Sie in 7 Schritten Ihre Homepage-Inhalte erstellen.
Neben der Startseite ist die Über-Uns-Seite die am meisten gelesene Unterseite einer Website. Diese darf auf Ihrer Website nicht fehlen.
Für die Struktur einer Website gibt es kein Richtig und Falsch. Wichtig ist in jedem Fall, dass Sie die Nutzerfreundlichkeit nicht aus dem Blick verlieren. Ihre Website-Besucher sollten sich auf Ihrer Website möglichst einfach zurechtfinden.
Erstellen Sie eine einfache Gliederung (Sitemap) für Ihre Website. Weisen Sie dann jeder Seite ein Keyword-Cluster zu.
INFO
Die optimale Anzahl an Hauptseiten ist fünf bis maximal sieben. Mehr Menüpunkte kann ein Mensch schwer auf einmal verarbeiten: Die Navigation wird unübersichtlich.
Info
Die optimale Anzahl an Hauptseiten ist fünf bis maximal sieben. Mehr Menüpunkte kann ein Mensch schwer auf einmal verarbeiten: Die Navigation wird unübersichtlich.
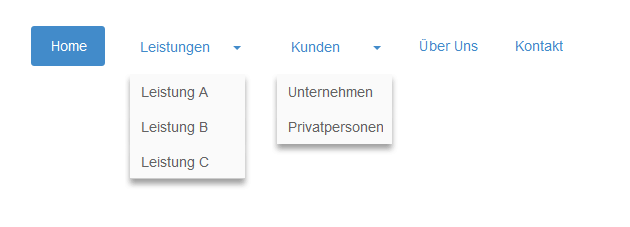
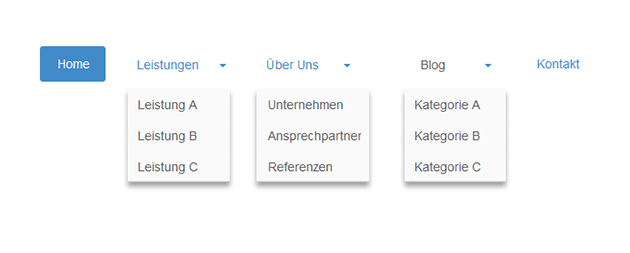
Zwei Beispiele, wie die Sitemap eines Dienstleisters aussehen könnte:
Beispiel 1:

Beispiel 2:

Ihre Aufgabe
In diesem Schritt der Website-Konzeption arbeiten Sie Inhalt und Struktur Ihrer Website heraus. Eine Keyword-Recherche ist hierbei sehr hilfreich. Anschließend gruppieren sie die Inhalte sinnvoll und erstellen eine Sitemap für Ihre Website.
Ihre Aufgabe
In diesem Schritt der Website-Konzeption arbeiten Sie Inhalt und Struktur Ihrer Website heraus. Eine Keyword-Recherche ist hierbei sehr hilfreich. Anschließend gruppieren sie die Inhalte sinnvoll und erstellen eine Sitemap für Ihre Website.
Website-Konzept | Schritt 5: Die Website-Navigation
Die Navigation hat einen entscheidenden Einfluss auf die Nutzerfreundlichkeit (Usability) Ihrer Webseite. Eine verständliche und übersichtliche Navigation erleichtert Ihren Website-Besuchern, die gewünschten Inhalte rasch zu finden.
Welche Möglichkeiten der Navigation gibt es?
Es gibt:
- Hauptmenü (am oberen Rand der Website)
- Top-Menü (oberhalb des Hauptmenüs)
- Sidebar-Menü (am rechten oder linken Seitenrand)
- Footer-Menü (am unteren Rand der Website)
Hauptmenü
Das Hauptmenü ist – wie der Name schon sagt – die wichtigste Navigation für Ihre Website. Achten Sie darauf, dass Sie maximal fünf bis sieben Navigationspunkte im Hauptmenü haben. Sonst wird es zu unübersichtlich.
Impressum und Datenschutz haben im Hauptmenü nichts zu suchen. Dafür eignet sich das Footer-Menü.
Top-Menü
Das Top-Menü ist gut geeignet, um wichtige Informationen wie beispielsweise Telefonnummer, Öffnungszeiten, Rabatte oder Mitglieder-Logins prominent und gut sichtbar zu platzieren.
Das Top-Menü wird gerne von Onlineshops für zusätzliche Informationen und Funktionen eingesetzt, wie zum Beispiel Suche, Sprachwahl, Warenkorb oder einen Login-Button.
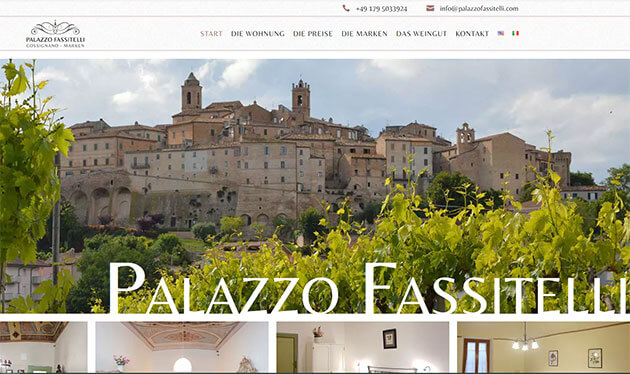
Beispiel | Kontaktdaten

Sidebar-Menü
Ein Sidebar-Menü wird sehr oft bei Onlineshops zusätzlich zum Hauptmenü eingesetzt. Dies erleichtert den Kunden die oft recht umfangreiche Navigation. Aus Sicht der Nutzerfreundlichkeit ist ein Sidebar-Menü ein absoluter Gewinn.
Footer-Menü
Im Footer-Menü sollten Sie Impressum und Datenschutz und – falls notwendig – AGB und Widerrufsbelehrung unterbringen.
Rechtlich vorgegeben ist, dass sowohl Impressum als auch Datenschutzerklärung von jeder Unterseite aus mit maximal zwei Klicks erreicht werden können.
Für Onlineshops kann es sinnvoll sein, Unterseiten, die für Kunden wichtig sind, im Footer nochmals zu verlinken. Beispiele dafür wären Versandoptionen, Zahlungsarten oder Rücksendemodalitäten.
Verschiedene Navigationsarten
Im modernen Webdesign haben sich verschiedene Navigationsarten herausgebildet. Man unterscheidet:
Horizontale und vertikale Navigation
Die horizontale Navigation zählt zu den Klassikern. Die Menüpunkte befinden sich über oder unter dem Herobild. Sie sind horizontal von links nach rechts angeordnet.

Eine vertikale Navigation steht für das Außergewöhnliche. Hat nicht jeder. Die vertikale Navigation ist meist am linken, seltener am rechten Bildrand zu finden.
Schaut schick aus, allerdings ist zu bedenken, dass der Platz für die vertikale Navigation beim Website-Inhalt abgeht.

Dropdown-Menü und Statisches Menü
Das Dropdown-Menü klappt beim Hovern (mit der Maus darüberfahren) auf die Navigation nach unten auf. Gut, wenn Unterseiten oder Kategorien verwendet werden. Das Dropdown-Menü ist der Standard.
Im Gegensatz zum Dropdown-Menü zeigt das statische Menü nur die Hauptseiten auf. Die Unterseiten können über ein Sidebar-Menü erreicht werden.
Hamburger Menü
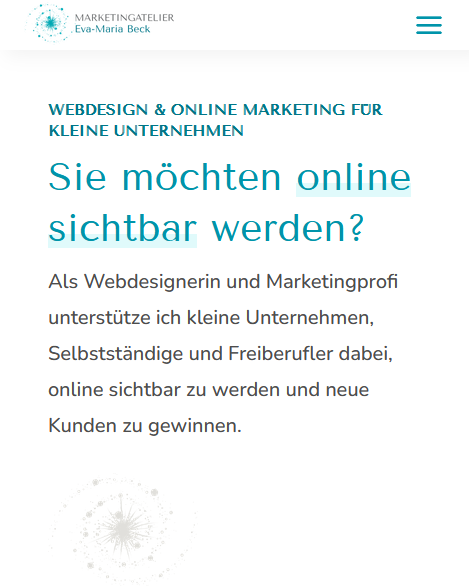
Das Hamburger Menü soll durch seine drei Striche einen Hamburger symbolisieren. Zwei Semmelhälften und ein Hamburger dazwischen.
Durch Klicken auf das Hamburger-Icon öffnet sich das darunter versteckte Menü.
Diese Navigationsart wird gerne im mobilen Bereich eingesetzt, ist jedoch auch auf der Desktop-Ansicht zu finden.
Optisch sehr stylish ist das Hamburger Menü am Desktop eher benutzerunfreundlich. Daher rate ich dazu, das Hamburger Menü nur in der mobilen Ansicht zu verwenden.

TIPP
Die Navigation sollte vor allem mit Blick auf die Nutzerfreundlichkeit gestaltet werden. Je einfacher sich die Besucher*innen auf Ihrer Website zurechtfinden, desto länger werden sie dort bleiben und gegebenenfalls auch kaufen.TIPP
Die Navigation sollte vor allem mit Blick auf die Benutzerfreundlichkeit gestaltet werden.
Je einfacher sich die Besucher*innen auf Ihrer Website zurechtfinden, desto länger werden sie dort bleiben und gegebenenfalls auch kaufen.
Generell gilt:
- Je geringer die Klicktiefe Ihrer Website ist, umso besser für den Benutzer. Kein Besucher will mehrmals klicken müssen, bis er die gewünschte Seite erreicht. Wenn Sie sehr viele Inhalte oder Produktgruppen haben, dann benötigen Sie ein zusätzliches Sidebar-Menü oder eine ausführliche Dropdown-Navigation. Als Faustregel können Sie sich merken: Jede Unterseite sollte mit maximal drei Klicks erreichbar sein.
- Je schneller und besser Ihre Website-Besucher das Gesuchte finden, desto größer ist die Wahrscheinlichkeit, dass die Besucher auch Ihre Kunden werden. Also: Machen Sie es Ihren Kunden leicht, sich bei Ihnen auf der Website zurechtzufinden.
Ihre Aufgabe
Im 5. Schritt Ihres Webdesign-Konzeptes legen Sie fest, welche Menüs Sie benötigen. Hauptmenü und Footer-Menü (für Impressum und Datenschutz) sind der Standard. Ob Sie ein zusätzliches Sidebar-Menü oder ein Top-Menü benötigen, hängt von den Gegebenheiten ab. Haben Sie festgelegt, welche Menüs Sie brauchen, machen Sie sich anschließend Gedanken darüber, wie die Navigation aussehen soll (z. B. horizontal oder vertikal).
Ihre Aufgabe
Im 5. Schritt Ihres Webdesign-Konzeptes legen Sie fest, welche Menüs Sie benötigen. Hauptmenü und Footer-Menü (für Impressum und Datenschutz) sind der Standard. Ob Sie ein zusätzliches Sidebar-Menü oder ein Top-Menü benötigen, hängt von den Gegebenheiten ab. Haben Sie festgelegt, welche Menüs Sie brauchen, machen Sie sich anschließend Gedanken darüber, wie die Navigation aussehen soll (z. B. horizontal oder vertikal).
Website-Konzept | Schritt 6: Die Funktionalitäten Ihrer Website
In diesem Schritt Ihrer Website-Konzeption machen Sie sich Gedanken darüber, welche Funktionalitäten Ihre Website haben sollte.
Standard ist mittlerweile
- ein Kontaktformular,
- die Verknüpfung mit den Social-Media-Kanälen.
Weitere mögliche Funktionalitäten könnten sein:
- Anbindung an ein Newsletter-Tool,
- Suche (ab etwa 25 Unterseiten sinnvoll)
- Online-Shop (Bestellmöglichkeit)
- Blog (mit und ohne Kommentarfunktion)
- Chat (Die Website-Besucher können direkt auf der Website mit Mitarbeitern chatten)
- Mitglieder-Bereich (passwortgeschützt)
- Forum (Diskussionsmöglichkeit für Ihre Besucher)
- Google Maps (Achtung: DSGVO beachten)
- Integration von Videos und Podcasts (Achtung: DSGVO beachten)
- Online-Terminbuchungstool
- Downloads (PDF, E-Book …)
Ihre Aufgabe
Legen Sie fest, welche Funktionalitäten Ihre Website haben soll.
Ihre Aufgabe
Legen Sie fest, welche Funktionalitäten Ihre Website haben soll.
Website-Konzept | Schritt 7: Das Logo
Bereits in der Konzeptionsphase sollten Sie sich um ein Logo für Ihre Website kümmern. Denn das Logo Ihres Unternehmens gehört in jedem Fall auf Ihre Website.
Logos befinden sich in der Regel im Navigationsbereich oben links, manchmal auch mittig zentriert.
Sie sind mit einem Link zur Startseite versehen. So kann der Besucher, egal wo er sich befindet, mit einem Klick auf das Logo wieder zur Startseite zurückkehren.
Falls Sie noch kein Logo haben, wäre spätestens jetzt der richtige Zeitpunkt, sich ein Logo erstellen zu lassen.
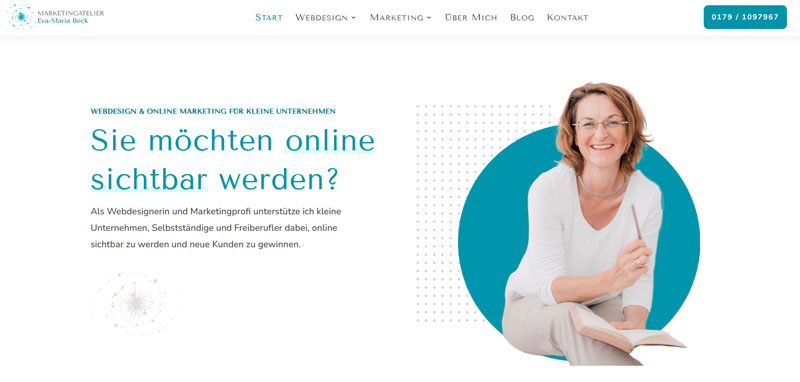
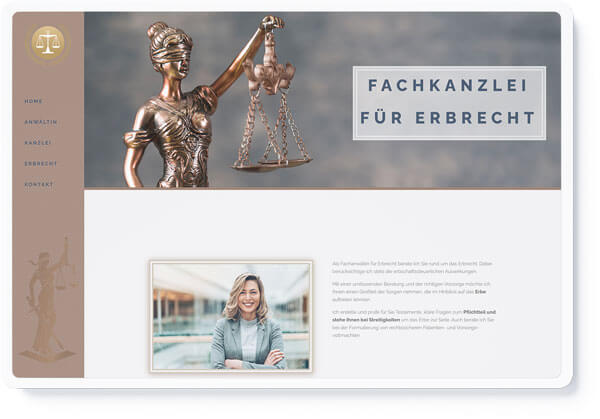
Beispiel | Logo links

Logoformate
Folgende Formate kommen für Ihr Website-Logo in Frage:
- SVG (Ein SVG-Logo ist eine skalierbare Vektorgrafik, die beliebig verkleinert oder vergrößert werden kann und dabei immer gestochen scharf bleibt.)
- PNG (PNG ist ein Rasterbild, das aus Pixeln besteht. Die Bildqualität hängt von der Auflösung ab)
- JPEG (JPEG zählt zu den am häufigsten verwendeten Bildformaten, kann allerdings nur verwendet werden, solange sie in Ihrem Logo keine Transparenzen verwenden)
Ihre Aufgabe
Wenn Sie bereits ein Logo haben, stellen Sie sicher, dass Sie das Logo in den richtigen Formaten vorliegen haben (svg, png oder jpeg).
Haben Sie noch kein Logo, lassen Sie sich ein Logo für Ihr Unternehmen erstellen.
Ihre Aufgabe
Wenn Sie bereits ein Logo haben, stellen Sie sicher, dass Sie das Logo in den richtigen Formaten vorliegen haben (svg, png oder jpeg).
Haben Sie noch kein Logo, lassen Sie sich ein Logo für Ihr Unternehmen erstellen.
Website-Konzept | Schritt 8: Die Farbgestaltung
Ein sehr wichtiger Aspekt eines Webdesign-Konzeptes ist die Auswahl der passenden Farben für Ihre Website. Lassen Sie Ihre Website von einem Webdesigner erstellen, wird Ihnen der Webdesigner entsprechende Vorschläge machen.
Möchten Sie Ihre Website selbst gestalten, dann könnten Ihnen die folgenden Punkte weiterhelfen. Sind Sie sich nicht sicher bei der Farbauswahl, macht es Sinn, einen Webdesigner zu beauftragen.
Corporate Design & Logo
Hat Ihr Unternehmen bereits ein Corporate Design und ein Logo? Dann sollten sich die Farben des Logos im Webdesign widerspiegeln.
TIPP
Die Farben Ihrer Website sollten mit Ihrem Logo harmonisieren.
TIPP
Die Farben Ihrer Website sollten mit Ihrem Logo harmonisieren.
Sammeln Sie Farbideen
Falls Sie noch keine Corporate-Design-Vorgaben haben, schauen Sie sich im Web um, welche Farbkombinationen Ihnen gut gefallen. Installieren Sie sich einen Farbpicker als Browser-Add-On und notieren Sie sich so die Farben, die Ihnen gefallen.
Den Farbpicker „ColorZilla“ gibt es als Brower-Add-on für Firefox und Chrome.
Farben im Web werden mit dem sogenannten „Hexcode“ angegeben, der jede Farbe im RGB-Farbraum mit einem sechsstelligen Code definiert.
Hilfreiche Color Schemes
Es gibt ein paar hilfreiche Webseiten, die sogenannte „Color Schemes“ bereithalten. Dort finden Sie eine Menge inspirierender Fotos mit den zugehörigen Farbcodes.
Ein paar gute Links für Color Schemes:
Beispiel für ein Color Scheme

Farbpalette zusammenstellen
Stellen Sie sich eine Farbpalette mit fünf bis sechs Farbtönen zusammen.
Eine Möglichkeit der Zusammenstellung:
- Ein dezenter, heller Farbton, der großflächiger (z. B. für Hintergründe) zum Einsatz kommt.
- Eine markante Akzentfarbe, die äußerst sparsam und kontrastierend verwendet wird (z. B. für Buttons).
- Eine Farbe für Headlines und Akzente (passend zum Logo und den Bildern).
- Jeweils einen heller und einen dunkler abgestuften Ton dieser Farbe (u.a. für Hintergründe einsetzbar).
- Einen dunklen Grauton für den Fließtext. Reines Schwarz sollte für den Text nicht verwendet werden, da es zu kontrastreich wirkt.
Ihre Farbauswahl muss immer auf der Website getestet werden. Erst dann zeigt sich, ob Ihre Farbpalette optimal passt oder noch ausgefeilt werden muss.
Ihre Aufgabe
Stellen Sie sich ein harmonisches Farbkonzept aus fünf bis sechs Farbtönen zusammen.
Die Farbauswahl sollte Ihre Corporate-Design-Vorgaben erfüllen (falls vorhanden) und zum Logo passen.
Ihre Aufgabe
Stellen Sie sich ein harmonisches Farbkonzept aus fünf bis sechs Farbtönen zusammen.
Die Farbauswahl sollte Ihre Corporate-Design-Vorgaben erfüllen (falls vorhanden) und zum Logo passen.
Website Konzept | Schritt 9: Die Bildauswahl
Die Auswahl der Bilder ist ein wesentlicher Part in einem Webdesign Konzept.
Bilder sind ein wichtiger Bestandteil jeder Website. Sie haben einen enormen Einfluss darauf, ob sich die Besucher auf Ihrer Website wohlfühlen und bleiben oder diese sofort wieder verlassen.
Es gibt ein paar Dinge zu beachten, wenn es um die Verwendung von Bildern auf Websites geht.
Thematisch passende Bilder
Bei der Bildauswahl sollten Sie darauf achten, dass die Bilder das Thema oder den Inhalt der Website unterstützen und nicht davon ablenken.
Erstellen Sie beispielsweise eine Website für ein Restaurant, so könnten Sie Bilder von schön dekorierten Speisen oder Bilder vom Restaurant mit einem einladenden Ambiente wählen.
Die Bilder sollten darüber hinaus eine klare und aussagekräftige Botschaft vermitteln.
Eine einheitliche Bildsprache
Achten Sie darauf, die Bilder nicht einfach irgendwie zusammenzustellen. Wichtig ist eine einheitliche Bildsprache für die gesamte Website. Eine Bildsprache, die zu Ihrem Logo, Ihren Corporate-Design-Vorgaben (falls vorhanden) und zu Ihrem Unternehmen passt.
Wenn Sie sich unsicher sind, lassen Sie sich dabei von einem Profi unterstützen.
Achten Sie auf die Bildqualität
Die Bilder, die Sie auf Ihrer Website einsetzen, sollten scharf und klar sein und eine hohe Auflösung haben. Unscharfe Bilder erwecken einen unprofessionellen Eindruck.
Wenn Sie die Website selbst erstellen, achten Sie auf eine angemessene Bildgröße. Zu große Bilder können den Page Speed beeinträchtigen und dazu führen, dass die Website langsamer lädt. Sehr oft erlebe ich, dass Bilder mit mehreren Megabyte hochgeladen werden – ein gravierender Fehler.
Verwenden Sie Bildformate wie JPEG oder PNG in der passenden Bildgröße und komprimieren Sie die Bilder mit entsprechenden Tools zur Bildbearbeitung (z. B. Photoshop).
Zeigen Sie sich
Gerade wenn es um Beratung oder persönliche Themen geht: Ihre Kunden möchten sehen, wer Sie sind. Das schafft Vertrauen.
Egal ob Sie ein Coach, Arzt, Rechtsanwalt, Steuerberater, Handwerker oder auch Physiotherapeut sind – die Website-Besucher möchten ein Foto von Ihnen sehen.
Und da sind wir schon beim nächsten Punkt: Verwenden Sie nur professionelle Fotos. Gerade wenn es sich um Fotos von Ihnen handelt.
Verwenden Sie nur professionelle Fotos
Verwenden Sie unbedingt professionelle Fotos von einem guten Fotografen.
Personenfotos von einer Bildagentur sollten Sie auf Ihrer Webseite nur im Notfall einsetzen. Diese schauen meistens unnatürlich und austauschbar aus.
Wenn Sie sich fotografieren lassen, achten Sie darauf, dass Ihre Kleidung zum Farbkonzept Ihrer Webseite und zu Ihrem Logo passt. Verwenden Sie nicht zu dunkle Farben (z. B. schwarz) oder bunte Muster.
Lassen Sie sich beim Fotoshooting unbedingt in unterschiedlichen Outfits und vor unterschiedlichen Hintergründen fotografieren. So haben Sie bei der Umsetzung der Website mehr Gestaltungsfreiraum.
Achten Sie auf die Bildrechte
Stockfotos sollten Sie nur bei professionellen Bilddatenbanken kaufen. So ist sichergestellt, dass Sie auch die notwendigen Lizenzen besitzen. I-Stock, Adobe Stock oder Shutterstock sind hierfür gute Anlaufstellen.
Recht des Fotografen auf Namensnennung
Ein weiterer Punkt, der zu beachten ist, ist das Recht des Fotografen auf Namensnennung nahe am Bild. Dies kann mit einer Namensnennung direkt unter dem Bild (Bilduntertitel) oder direkt im Bild umgesetzt werden. Eine Namensnennung in Bildnachweisen oder im Impressum erfüllt diese Anforderung nicht.
Bei Stockfotos sollten Sie die Lizenzbedingungen lesen. Meist wird bei professionellen Bilddatenbanken auf die Namensnennung verzichtet.
Setzen Sie Fotos vom Fotografen ein, fragen Sie nach, wie der Fotograf das Recht auf Namensnennung umgesetzt haben möchte.
Ihre Aufgabe
In diesem Schritt des Website-Konzeptes wählen Sie passende Fotos für die Website aus.
Falls notwendig, beauftragen Sie einen professionellen Fotografen, um Fotos von Ihnen und Ihrem Unternehmenssitz, Ihrer Praxis oder Kanzlei zu machen.
Ihre Aufgabe
In diesem Schritt des Website-Konzeptes wählen Sie passende Fotos für die Website aus.
Falls notwendig, beauftragen Sie einen professionellen Fotografen, um Fotos von Ihnen und Ihrem Unternehmenssitz, Ihrer Praxis oder Kanzlei zu machen.
Website-Konzept | Schritt 10: Die Typografie
Ein weiterer Punkt Ihres Webdesign-Konzepts ist die Wahl geeigneter Schriften für Ihre Website.
Kombinieren Sie nicht zu viele verschiedene Schriftarten. In der Regel kommen Sie mit zwei verschiedenen Schriftarten aus: eine Schriftart für die Überschriften und eine zweite, dazu passende Schriftart für den Fließtext.
Beauftragen Sie einen Webdesigner, so übernimmt dieser die Wahl der passenden Schriften für Ihre Website.
Wollen Sie sich selbst um Ihre neue Website kümmern, so können Sie die Google Fonts verwenden. Google stellt mit den „Google Fonts“ einen Katalog mit über 1.000 Schriftarten zur Verfügung.
Unter dem Punkt „Custom“ können Sie einen beliebigen Text eingeben, um die Schriftarten zu vergleichen. Auch die dargestellte Größe können Sie entsprechend anpassen.

Google Fonts lokal hosten
Ein Tipp für die anschließende technische Umsetzung Ihrer Website:
Setzen Sie die Google Fonts auf Ihrer Website ein, so sollten Sie diese lokal auf Ihrem Webserver hosten, da Ihre Website sonst nicht den Anforderungen der DSGVO entspricht.
Ihre Aufgabe
Entscheiden Sie sich für maximal zwei zueinander passenden Schriftarten, die Sie auf Ihrer Website einsetzen möchten.
Ihre Aufgabe
Entscheiden Sie sich für maximal zwei zueinander passenden Schriftarten, die Sie auf Ihrer Website einsetzen möchten.
Website-Konzept | Schritt 11: Der Call-to-Action
Was auf keiner Ihrer Webseiten fehlen darf, ist ein sogenannter `Call-to-Action´, die Handlungsaufforderung. Sie sollten für die Startseite und für jede einzelne Unterseite eine Handlungsaufforderung definieren.
Schauen Sie sich die Ziele Ihrer Website an, die Sie zu Anfang definiert haben. Die Handlungsaufforderungen sollten diese Ziele unterstützen.
Beispiel:
Sie haben sich mehr Newsletter-Abonnenten als Ziel gesetzt. Mit Ihrem Call-to-Action (CTA) zielen Sie darauf ab und integrieren ein Newsletter-Anmeldeformular auf Ihrer Website.
Beispiel Call-to-Action | Newsletter

Ihre Aufgabe
Ihre Aufgabe
Legen sie für jede Seite Ihrer Website eine Handlungsaufforderung (Call-to-Action) fest, die zu Ihren Website-Zielen passt.
Website-Konzept | Schritt 12: Der Footer
Der Footer – das ist der Part ganz unten auf Ihrer Website – eignet sich gut, um
- Adresse und Kontaktdaten,
- Partner und Mitgliedschaften,
- Social-Media-Präsenzen,
- Impressum & Datenschutz,
- AGB & Widerrufsbelehrung (falls notwendig),
- Newsletter-Anmeldeformular
auf Ihrer Website unterzubringen.
INFO
Falls Sie ein Cookie-Banner verwenden, achten Sie darauf, dass der Banner die Links zu Impressum und Datenschutz nicht verbirgt (insbesondere auf dem Smartphone).
Info
Falls Sie ein Cookie-Banner verwenden, achten Sie darauf, dass der Banner die Links zu Impressum und Datenschutz nicht verbirgt (insbesondere auf dem Smartphone).
Ihre Aufgabe
Legen Sie fest, welche Informationen Sie in Ihrem Footer bereitstellen möchten.
Kümmern Sie sich um ein rechtsgültiges Impressum und eine Datenschutzerklärung.
Ihre Aufgabe
Legen Sie fest, welche Informationen Sie in Ihrem Footer bereitstellen möchten.
Kümmern Sie sich um ein rechtsgültiges Impressum und eine Datenschutzerklärung.
Website-Konzept | Schritt 13: SEO und der Page Speed
Bereits während der Konzeptionsphase Ihrer Website macht es Sinn, sich über ein paar technische Aspekte der Suchmaschinenoptimierung (SEO) Gedanken zu machen.
Die Keyword-Recherche, die zur Suchmaschinenoptimierung gehört, haben Sie bereits beim Thema Content integriert.
Für die Suchmaschinenoptimierung wird es immer wichtiger, dass die Website möglichst schnell lädt. Der „Page Speed“ wurde von Google zu einem wichtigen Rankingfaktor erklärt.
Achten Sie daher darauf, dass Sie oder Ihr Webdesigner Ihre Website möglichst pagespeed-freundlich erstellen. Das bedeutet konkret:
- Vermeiden Sie den Einsatz von Slidern.
- Verwenden Sie möglichst wenige Animationen.
- Verwenden Sie die richtigen Bildgrößen und komprimieren Sie Ihre Bilder.
- Laden Sie die Google-Fonts oder andere Schriften direkt von Ihrem Webserver hoch.
- Bauen Sie möglichst wenige Weiterleitungen ein.
- Laden Sie Videos nie über die eigene Website hoch, sondern betten Sie diese über einen Video-Hoster (z. B. YouTube oder Vimeo) ein.
- Erarbeiten Sie sich eine Keyword-Struktur für Ihre Website (Schritt 4).
INFO
Der Page Speed Ihrer neuen Website sollte bereits in der Konzeptionsphase der Website berücksichtigt werden.
Info
Der Page Speed Ihrer neuen Website sollte bereits in der Konzeptionsphase der Website berücksichtigt werden.
So, nun sollten Sie im Groben an alle wichtigen Themen der Website-Konzeption gedacht haben.
Ist Ihr Website-Konzept fertig, können Sie sich um die technische Umsetzung Ihrer Website kümmern.
Möchten Sie sich mit der Technik überhaupt nicht auseinandersetzen, so können Sie sich mit Ihrem Webdesign-Konzept an eine Webdesignerin oder an einen Webdesigner wenden.

Mein Fazit:
Ein gutes Website-Konzept ist die Grundlage für das Gelingen Ihrer neuen Website. Klar, so ein Konzept ist nicht in fünf Minuten erstellt. Aber je intensiver Sie sich damit befassen, desto mehr werden Sie bei der Umsetzung davon profitieren.
Falls Sie Hilfe brauchen, oder Ihre Website zusammen mit mir gestalten wollen, dann melden Sie sich bei mir. Ich helfe Ihnen gerne weiter.