Sind Sie gerade dabei, die Inhalte für Ihre Homepage zu erstellen oder zu überarbeiten? Und fragen sich, wie Sie dabei am besten vorgehen sollen?
Für all diejenigen, die sich schwertun, die Inhalte für die Homepage zusammenzustellen, habe ich diese Schritt-für-Schritt-Anleitung erstellt. Natürlich gibt es verschiedene Wege, eine gute Startseite aufzubauen, die Anleitung zeigt eine Möglichkeit auf.
Inhaltsverzeichnis
Aufgaben der Homepage
Mit der `Homepage´ oder `Startseite´ ist die allererste Seite Ihrer kompletten Website gemeint. Die Homepage ist in der Regel die erste Anlaufstelle für Ihre Website-Besucher.
INFO
Sie haben nur wenige Sekunden Zeit, Ihre Website-Besucher davon zu überzeugen, dass sie auf Ihrer Website richtig sind.
Info
Sie haben nur wenige Sekunden Zeit, Ihre Website-Besucher davon zu überzeugen, dass sie auf Ihrer Website richtig sind.
Daher lohnt es sich, die Homepage-Inhalte sorgfältig auszuwählen und zusammenzustellen.
Bevor wir mit den Inhalten für die Homepage starten, lassen Sie uns zunächst einen Blick auf die zwei Hauptaufgaben guter Homepage-Inhalte werfen.
Aufgabe 1: Ihre Homepage soll dem Besucher das Gefühl vermitteln „Hier bin ich richtig“
Die Homepage muss Ihren Besuchern das Gefühl geben, dass sie auf Ihrer Website genau richtig sind.
Im Wesentlichen sollte Ihre Website den Besuchern also Antworten auf folgende Fragen geben:
- Um welches Thema geht es auf dieser Website?
- Finde ich hier die Lösung für mein Problem?
Die Website-Besucher möchten dies möglichst schnell herausfinden können, ohne lange suchen zu müssen.
Aufgabe 2: Die Homepage-Inhalte sollen Vertrauen aufbauen
Damit Ihre Website-Besucher zu Käufern werden, ist es notwendig, dass die Besucher Vertrauen zu Ihnen und Ihrem Angebot fassen.
Doch wie gelingt es, mit einer Website Vertrauen aufzubauen?
Am ehesten schaffen Sie dies, wenn Ihre Homepage die Besucher emotional anspricht. Denn über Emotionen ist es möglich, Vertrauen aufzubauen.
Emotionen vermitteln Sie mit einem ansprechenden Design und über die Inhalte Ihrer Homepage. Seien Sie ehrlich, authentisch und klar in Ihren Aussagen.
Lesen Sie nun Schritt für Schritt, wie Sie Ihre Homepage-Inhalte so aufbauen, dass
- Ihre Website-Besucher das Gefühl haben, bei Ihnen richtig zu sein und
- dass die Besucher Vertrauen zu Ihnen aufbauen.
Schritt 1 | Homepage-Inhalte:
Entwickeln Sie die Headline und die Subheadline
Im oberen Bereich Ihrer Website bietet sich die Möglichkeit, eine Headline (Titel) und eine Subheadline (Untertitel) zu platzieren.
Idealerweise zeigen Head-und Subheadline auf, was Ihr Angebot ist und wie Sie Ihren Kunden damit helfen können.
Denken Sie immer daran: Ihre Websitebesucher haben wenig Zeit und möchten möglichst schnell und unkompliziert erfahren, um was es bei Ihnen geht. Niemand will suchen.
Wie gelangen Sie zu einer guten Headline?
Überlegen Sie:
- Welche Probleme haben meine Kunden?
- Wie kann ich den Kunden helfen, diese Probleme zu lösen?
- Welchen Vorteil hat dies für meinen Kunden?
Ihre Head- und Subheadline sollten enthalten,
- wie Sie das Problem Ihrer Kunden lösen
- und/oder den Vorteil, den Ihr Kunde davon hat.
Titel- und Untertitel Ihrer Website sollten möglichst kurz und punktgenau formuliert sein. Wenn Ihnen das Formulieren schwerfällt, können Sie folgende Tricks versuchen.
Trick 1: „Nie wieder“
Sie nehmen das Problem Ihrer Kunden und stellen „nie wieder“ voran.
Beispiel:
Nie wieder schlechte Schulnoten in Englisch (Headline)
Mit unserem Online-Lernprogramm lernt Ihr Kind spielend leicht Vokabeln (Subheadline)
Trick 2: Fragen stellen
Stellen Sie Ihren Kunden Fragen.
„Fühlen Sie sich auch manchmal …?“
„Geht es Ihnen auch so …?“
„Was wäre, wenn …?“
Ein Beispiel:
Sie sind Kosmetikerin.
Das Problem Ihrer meist berufstätigen Kundinnen ist, dass sie einen Termin bei der Kosmetikerin nur schwer mit ihren Arbeitszeiten vereinbaren können.
Ihre Problemlösung: Sie bieten auch spätabends noch Termine für Ihre Kundinnen an.
Der Vorteil für Ihre Kundinnen: Sie brauchen sich nicht abzuhetzen und können ganz entspannt nach der Arbeit zur Kosmetik gehen.
Sie könnten also schreiben:
Headline: Nie wieder von der Arbeit zur Kosmetikerin hetzen
Subheadline: Bei mir erhalten Sie bis 22 Uhr noch Termine
oder
Headline: Sie haben keine Zeit für einen Besuch bei der Kosmetikerin?
Subheadline: Dann kommen Sie doch nach der Arbeit, Termine bis 22 Uhr!
Hier habe ich noch ein paar Beispiele für eine einprägsame und leicht verständliche Headline und Subheadline.
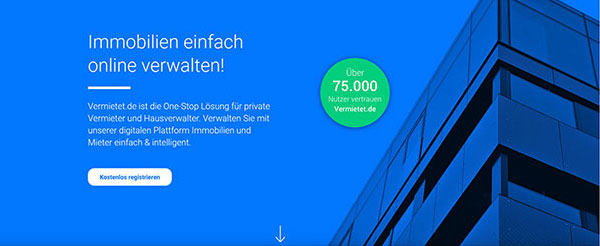
Beispiel 1
Bei dieser Website kann der Besucher schon mit einem kurzen Blick auf die Headline erkennen, um was es geht: „Immobilien einfach online verwalten“. In der Subheadline wird dies näher ausgeführt.

Beispiel 2
Auch bei Hillmann Living muss der Besucher nicht rätseln. Es geht um Sitzkissen aus echtem Leder. Die Firma verzichtet auf die Subheadline und setzt ganz auf die Wirkung der Headline. Schlicht und wirkungsvoll.

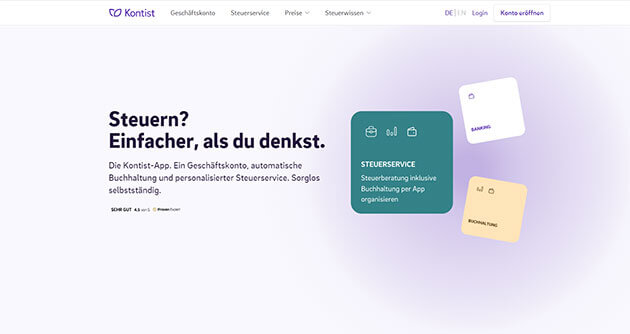
Beispiel 3
Kontist beschreibt in Head- und Subheadline konkret, um was es geht und welche Vorteile der Kunde hat. Man merkt, dass sich Kontist Gedanken um die Probleme der Kunden gemacht hat.

Technisch sollten Sie die Headline als <h1> Überschrift setzen und den Untertitel als <h2>. Suchmaschinen wie Google oder Bing interpretieren eine <h1> Überschrift als die wichtigste Überschrift der kompletten Seite. Daher sollte eine einzelne Webseite auch nur eine <h1> Überschrift haben, niemals mehrere.
Schritt 2 | Homepage-Inhalte:
Wählen Sie ein packendes Foto als Hero
Eine der Hauptaufgaben Ihrer Website ist es, Emotionen zu wecken. Und das funktioniert am besten über einprägsame, emotionale Bilder. Ein in der Werbung bekanntes Prinzip.
Bilder transportieren Emotionen am allerbesten.
Warum ist es wichtig, dass Ihre Startseite emotional ansprechend ist?
Weil es Ihnen nur über Emotionen gelingt, das Vertrauen Ihrer Website-Besucher zu gewinnen. Die Website-Besucher müssen Ihnen vertrauen, ansonsten werden sie nicht zu Kunden.
Sie sollten also überlegen, mit welchen Problemen Ihre Kunden zu Ihnen auf die Website kommen. Welche Emotionen überwiegen? Sind Ihre Kunden fröhlich auf der Suche nach einem Urlaubsziel? Oder suchen sie einen zuverlässigen Handwerker, der sie nicht übers Ohr haut?
Einen potentiellen Urlaubskunden wird vermutlich ein Bild von einem schönen Urlaubsstrand ansprechen. Ein Reiseveranstalter für Familien wird mit einem Bild einer glücklichen Familie im Urlaub gut beraten sein. Ein Handwerker könnte ein vertrauenerweckendes und sympathisches Bild von sich selbst verwenden.
Wichtig ist, dass Sie nicht einfach ein Foto wählen, nur weil es Ihnen gut gefällt. Versetzen Sie sich stattdessen in Ihre Kunden und überlegen, was diese in deren Situation ansprechen könnte.
Schauen wir uns dazu zwei Beispiele an.
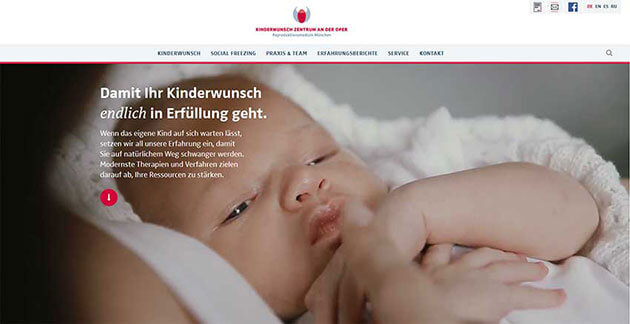
Beispiel 1 | Kinderwunschzentrum
Das Kinderwunschzentrum wählte für sein Headerbild ein süßes Foto eines neugeborenen Babys. Emotionaler geht es kaum.

Beispiel 2 | Zahnarzt
Hier ein Beispiel eines Zahnarztes. Wer würde nicht gerne zu diesem Zahnarzt gehen?

Verwenden Sie möglichst wenig Fotos von Bildagenturen
Authentische, einzigartige Fotos wirken immer am besten. Verwenden Sie möglichst wenig Stockfotos. Insbesondere Fotos mit Personen sollten besser nicht von einer Bilddatenbank gekauft werden, da sie oft aufgesetzt und gestellt wirken. Beauftragen Sie lieber einen professionellen Fotografen.
Schritt 3 | Homepage-Inhalte:
Erstellen Sie einen Elevator Pitch
Nach dem Headerbereich, der die Headline, die Subheadline und ggfs. ein Bild enthält, stellen Sie sich und Ihr Unternehmen oder Ihre Produkte vor. Erzählen Sie, wer Sie sind und was Sie für Ihre Kunden tun können.
Avisieren Sie eine spezielle Zielgruppe, so sollten Sie diese nennen. Zwei bis drei prägnante Sätze reichen aus. Dies nennt man auch `Elevator Pitch´. Der Name `Elevator Pitch´ beruht auf der Vorstellung, dass Sie einer fiktiven Person im Fahrstuhl während der Fahrt mit wenigen Sätzen erklären, wer Sie sind und was Sie machen.
Erklären Sie den Besuchern in wenigen Worten, wer Sie sind und was Sie machen.
Der Elevator Pitch beantwortet folgende Fragen:
- Wer bin ich?
- Was tue ich (für welche Kunden)?
- Wie profitieren meine Kunden davon?
- Was ist das Besondere dabei?
Schauen wir uns ein paar Beispiele zum `Elevator Pitch´ an.
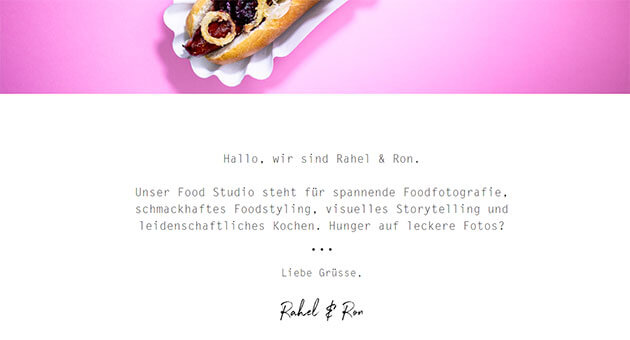
Beispiel 1 | Studio für Foodfotografie
Die Foodfotografen Rahel und Ron stellen sich kurz und ansprechend vor. Sympathisch oder?

Beispiel 2 | Hersteller von Dielenböden
Schön formuliert hat dieser Hersteller von Dielenböden seinen Elevator Pitch. In einfacher Sprache und ohne aufgeblähten Marketing-Sprech.

Beispiel 3 | Bäcker
Dieser Bäcker hat sich auf Brot spezialisiert und bringt seine Leidenschaft glaubhaft rüber.

Schritt 4 | Homepage-Inhalte:
Ihre Leistungen oder Produkte
Nachdem Ihre Website-Besucher wissen, um was es geht (Headline/Subheadline) und wer Sie sind (Elevator Pitch), stellen Sie Ihre Produkte bzw. Leistungen vor.
Machen Sie Ihren Besuchern klar, was Ihr Angebot ist.
Auf der Homepage (Startseite) brauchen Sie Ihr Angebot nicht bis ins kleinste Detail zu beschreiben. Es reicht aus, sich auf die Kernpunkte Ihres Angebots zu konzentrieren.
Sie könnten hierfür beispielsweise eine übersichtliche Darstellung mit Icons (grafische Symbole) oder Produktfotos wählen. Dabei setzen Sie Links zu den entsprechenden Unterseiten, sodass Ihre Besucher sich dort genauer informieren können.
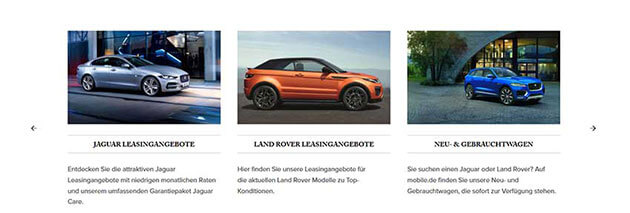
Beispiel 1 | Autohaus
Das Autohaus wählte Produktfotos als Eyecatcher für seine drei Angebotskategorien (Jaguar-Leasing, Land Rover-Leasing, Neu- & Gebrauchtwagen). Ein kurzer Infotext unter den Bildern gibt einen knappen Überblick über die Angebote.

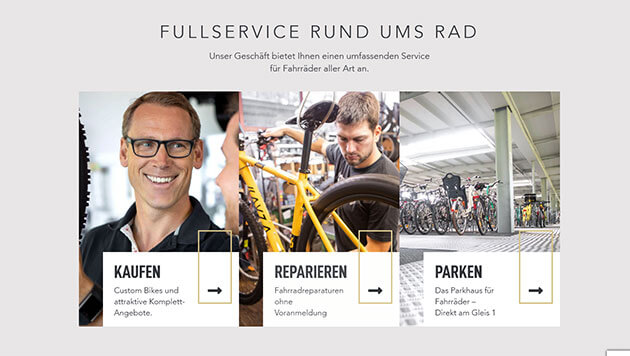
Beispiel 2 | Fahrradhändler
In diesem Beispiel zeigt ein Fahrradhändler seine Serviceleistungen rund um das Fahrrad auf.

Beispiel 3 | Dachfenster
Sehr übersichtlich stellt auch dieser Handwerker sein Leistungsportfolio dar.

Schritt 5 | Homepage-Inhalte:
Der Kundenvorteil
Bei der Formulierung der Headline haben Sie sich mit den Problemen Ihrer Kunden auseinandergesetzt.
Jetzt geht es darum, die Vorteile zu formulieren, die Ihre Kunde dadurch haben werden, dass sie Ihr Angebot nutzen.
Überlegen Sie: Welche Vorteile haben Ihre Kunden, wenn sie Ihre Produkte bzw. Leistungen nutzen?
Die Vorteile formulieren Sie nun mit einfachen Worten. Klar und präzise und natürlich aus Kundensicht!
Anbei zwei Beispiele von Websites, bei denen das sehr gut umgesetzt wurde.
Beispiel 1 | Handwerker
Dieser Handwerker hat sich überlegt, welche Probleme seine Kunden haben. Handwerker kommen manchmal gar nicht. Und wenn, dann sind sie meist unpünktlich und hinterlassen den Ort des Geschehens dreckig. Unser Handwerker macht es anders und stellt diese Vorteile gut heraus.

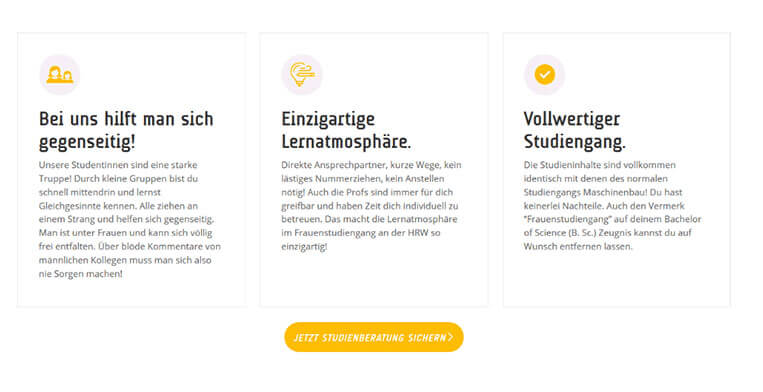
Beispiel 2 | Hochschule
Der Hochschule ist es sehr gut gelungen, die Vorteile für die zukünftigen Studierenden herauszuarbeiten. Im erklärenden Text fühlen sich die Interessenten direkt angesprochen.

Schritt 6 | Homepage-Inhalte:
Der Kaufbeschleuniger
Wir sind bereits im unteren Teil Ihrer Homepage angelangt. Ein perfekter Platz für den oder die `Kaufbeschleuniger´.
Kaufbeschleuniger sind Elemente auf Ihrer Website, die dabei helfen, das Vertrauen der Website-Besucher zu Ihnen zu stärken. Dies können z. B. Testimonials (Kundenmeinungen), Garantien, Beweise oder auch Zertifikate sein.
Kundenstimmen
Sie kennen das: Wenn Sie einen neuen Arzt suchen, was tun Sie? Sie fragen Ihre Freunde und hören sich in Ihrem Bekanntenkreis um. Wenn Freunde eine Empfehlung aussprechen, hat das einen hohen Stellenwert für Sie.
Und wenn Sie bei Amazon etwas bestellen, schauen Sie sich vermutlich zuerst die Bewertungen anderer Kunden an.
INFO
Generell gilt: Empfehlungen anderer Menschen wirken als Kaufbeschleuniger und unterstützen unsere Bereitschaft, das Angebot oder Produkt ebenfalls zu nutzen.
Info
Generell gilt: Empfehlungen anderer Menschen wirken als Kaufbeschleuniger und unterstützen unsere Bereitschaft, das Angebot oder Produkt ebenfalls zu nutzen.
Bitten Sie Ihre Stammkunden, ein kurzes Statement über Sie abzugeben. Zitate von Kunden sind bestens geeignet, um Vertrauen aufzubauen. Wenn möglich, sollte die Kundenbewertung mit Foto, Namen, Firmennamen und ggfs. Funktion sein. Abgekürzte Namen oder ein verschleierter Firmenname wirken unglaubwürdig.

Garantien
Wenn sich Ihre Website-Besucher noch unschlüssig sind, dann können Garantien ein Kaufbeschleuniger sein.
Garantien sind in vielfältiger Form möglich. Beispielsweise als Geld-zurück-Garantie oder als Ergebnis-Garantie.
Sie dürfen auch kreativ sein: Handwerker könnten beispielsweise eine Pünktlichkeitsgarantie anführen, ein Arzt könnte eine `Wartezeit-Garantie´ von maximal 15 Minuten geben.
Garantien dienen dazu, den Kunden mögliche Restbedenken zu nehmen. Wenn wir beispielsweise ein Produkt kaufen, das wir zurückgeben können, gehen wir kein Risiko ein.
Beweise & Zertifikate
Mit `Beweisen´ meine ich Presseberichte oder Veröffentlichungen über Sie oder Ihre Produkte.
Auch Zertifikate, Auszeichnungen oder Gütesiegel wirken als Kaufbeschleuniger. Je genauer sie diese angeben und beschreiben (z. B. mit einem Link oder einem Bild), umso besser.
Schritt 7 | Homepage-Inhalte:
Der „Call-to-Action“
Spätestens am Ende der Homepage ist es Zeit für die Handlungsaufforderung, den sogenannten `Call-to-Action´.
Dafür definieren Sie zunächst das Ziel Ihrer Website. Sollen Ihre Besucher
- telefonisch Kontakt mit Ihnen aufnehmen?
- Ihnen eine E-Mail schreiben?
- mit Ihnen einen Termin vereinbaren (z. B. für ein kostenloses Erstgespräch)?
- ein Produkt bestellen?
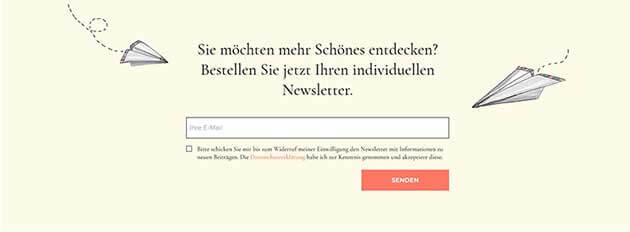
- Ihren Newsletter abonnieren?
Haben Sie definiert, was Sie mit Ihrer Website erreichen möchten, geht es ans Texten der Handlungsaufforderung.
Fragen Sie sich, welches Bedürfnis Ihr Kunde hat. Was möchte Ihr Kunde erreichen?
Beispiel:
Das Kundenproblem:
„Ich möchte eine tolle Geburtstagstorte für mein Kind, habe aber keine Lust, stundenlang in der Küche zu stehen.“
Ihren Call-to-Action formulieren Sie entsprechend:
Tolle Geburtstagstorten, ohne selbst stundenlang in der Küche zu stehen
Ganz einfach online bestellen!

Zusammenfassung
Schritt 1: Schreiben Sie eine prägnante Headline & Subheadline.
Schritt 2: Wählen Sie ein emotionales Titelbild (`Hero´) für Ihre Website.
Schritt 3: Beschreiben Sie sich und Ihr Angebot in zwei bis drei kurzen Sätzen (`Elevator Pitch´).
Schritt 4: Stellen Sie Ihre Produkte oder Leistungen übersichtlich dar.
Schritt 5: Stellen Sie den Kundenvorteil heraus.
Schritt 6: Setzen Sie Kaufbeschleuniger (z. B. Kundenmeinungen, Garantien) ein.
Schritt 7: Beenden Sie die Startseite mit einer Handlungsaufforderung (`Call-to-Action´).

Fazit: Versetzen Sie sich in Ihre Kunden hinein
Betrachten Sie Ihre Website mit den Augen Ihrer Kunden. Versetzen Sie sich in deren Situation.
Dann werden Sie automatisch Inhalte für Ihre Website erstellen, die Ihre Website-Besucher ansprechen.
Sollten Sie nicht alleine zurechtkommen, können wir gerne in einem Marketing-Coaching die Inhalte für Ihre Website definieren. Ich helfe Ihnen gerne weiter!







